Hogyan kell telepíteni a sablon wordpress - letölthető és testre a téma
Telepítése WordPress sablon - ez az egyik első lépés létre a saját forrás. A kezdők, ez a lépés tűnhet bonyolult. Néha az emberek már megvette a sablon és a rend hotsing nem tudja, hol hozzá a téma, és nem hajlandók kockáztatni, hozzon létre egy személyes oldalon. De meg kell érteni minden világossá válik, - személyre szabhatja a téma nem olyan nehéz.
Sokkal nehezebb előre kiválasztásához. Miután a sablon, ami díszíti majd az oldalain, sok múlik.
Az első benyomás az erőforrás vagy átalakítani a látogatót „postoyannika” vagy megijeszteni őt örökre. És nem kell játszani a lottón végzettel a helyén, nem siet a választás az első téma.

2 módját, hogyan kell hozzá egy sablont Wordpress
A második módszer. Telepítés WordPress Themes ezzel a módszerrel sokkal bonyolultabb és nehézkesebb, mint az előző módszer, mivel ez is kell menni a tárhely. Ha nem szeretné, hogy ásni mappák és még egyszer ellenséges nyitott, majd próbálja meg egy első kiviteli telepítés oldalsablonhoz. Az egyetlen előnye ennek a módszernek - a téma nem kell lefordítani a zip-archívum formátumot.
Mindenkinek megvan a saját aktiválási módszer az oldal témája. Valaki könnyebben megy a tárhely, mások nem szeretnek dolgozni könyvtárak a szerveren, és úgy dönt, hogy azonnal hozzá egy témát a motor WordPress. Idővel és meglátod, hogyan kell telepíteni a WordPress sablon leggyorsabb. És most elemzik a következő legkevésbé fontos pont - beállítás html téma WordPress.
Hogyan húzza html téma Wordpress
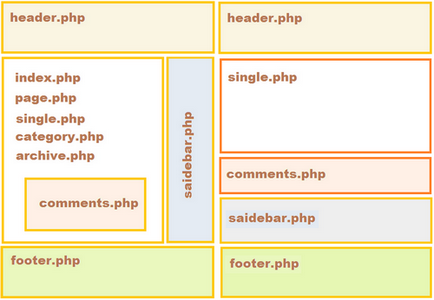
Ez is előfordul. Időnként webmesterek kész elrendezés a helyén, amit már meg akarja feltölteni tárhely. De a tény az, hogy a „csupasz» html nem fog működni a motor Worpdress. Meg kell bevezetni néhány módosítást a html elrendezése, mielőtt integrálni. Az első és legfontosabb - az, hogy hozzon létre egy php-szakaszok, amelyek szükségesek integrálni html sablon az igazgatási testület a motor. Ehhez, akkor fokozatosan szerkeszteni minden fontos fájlt az elrendezés, hozzátéve kódok WordPress műveleteket.
Kezdheted «style.css» változtatás. Ez a fájl a motor elkezdi azonosítja a html témát. Meg kell adnia sablon információkat elején a kódot, nevezetesen:
Következő lépésként létre kell hozni egy «header.php» fájlt. Ez áll a töredékek «index» oldal kódja, ami az alapja a html oldal sablon. «Fejes» felelős a kimeneti sapkát a fő. Be kell másolni az egész darab kód van html célja annak meghatározása volt a stílus, a felső része a helyszínen - ez beállításokat cím információra stílusok alkalmazása (szakasz «Link»-kód), és minden, ami a címkék között

Ezek az intézkedések ahhoz, hogy húzza a html a motort, de lehet különböző árnyalatokat. Mert, hogy minden nagyon jó minőségű, meg fogja találni információt az egyes elemeket, és tegyenek meg mindent az utasításokat. Bár ez sokkal könnyebb, hogy letölt egy előkészített elrendezést lehet alkalmazni a Wordpress, és 10 percen belül kell telepíteni a helyszínen. Szerkesztés html-sablont csak abban az esetben, hogy ez ideális a célra, és nagyon különbözik a verseny helyszínek. Ha ez nem valami nagy, akkor jobb, ha nem pazarolja ezt az erőt.
Hogyan kell kezelni a telepített sablonokat
Most, hogy a témát már telepítve van a helyszínen, hogy megértsük a módszereket az adagolás. Ha nem érti a kódot, míg a legtöbb ezek a módszerek nem alkalmasak az Ön számára:
Kapcsolódó elemek

