Hogyan erősít a helyzet a sapka és a helyszínen oldalsáv
Hogyan erősít a helyzet a sapka és a helyszínen oldalsáv
Néha szükség van, hogy egy kalap, vagy egy sáv (vagy esetleg mindkettő) a helyszínen rögzített. Azaz, nem számít, hogy mennyi a látogató nem „tekercset”, tartalma mozogni fog, és a rögzített elem mindig marad ugyanabban a helyzetben. Valójában semmi bonyolult róla, és ma én megmutatom egy példát, hogyan kell rögzíteni a pozícióját elemekkel.
Mielőtt ezt a leckét azt akarom mondani, hogy ezen a módon is elfog nem csak a kupakot, vagy tálaló. Azt is, hogy egy fix helyzetben a lábléc, vagy esetleg szeretne egy gombot valahol az oldalon, ami mindig a láthatáron. Általánosságban elmondható, hogy minden attól függ, hogy miért kell ez.
Ebben a különleges bemutató, megmutatom caps lock és az oldalsáv (bár a helyén egy oldalsáv is kiderülhet, hogy valamiféle banner vagy formában előfizetési, például).
Nos, kezdjük!
Mint látható, én egy példát a HTML5-címkéket. Nem számít, és ha valamilyen okból nem akarja használni őket, nyugodtan használja div tag. ezzel számukra a megfelelő azonosítók. Ez nem befolyásolja a rögzítő elemek, csak én ebben az esetben sokkal kényelmesebb használni HTML5.
Ha div tag azonosítók, akkor ne felejtsük el, hogy a szükséges változtatásokat a fájl stíluslapok (amikor jöttünk rá). Például, ha használja ahelyett, hogy a fejléc tag. tag div id = "header". még a stíluslap regisztrálja tulajdonságok #header. és nem a fejlécet.
Mivel a tartalom fogok dolgozni több bekezdések Lorem Ipsum (forrás a generáció a szövegben). hogy ezt követően lehetősége volt, hogy ellenőrizze poskrolit rögzítő mi elemekkel.
Mi fix elemek az oldalonEz a kalap mindig itt.
Nem számít, hogy mennyit nem gördül!
Sidebar honlapunk
Figyelem! Ez az oldalsáv is a helyükön maradnak. mert már rögzített
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc meg sem nec nisl ultricies dignissim quis egy Velit. Morbi volutpat, dolor nec scelerisque eleifend, ligula leo adipiscing ligula, id euismod nisi turpis átmérőjűek. Nam purus diam, sagittis volutpat vehicula ac, adipiscing ac urna. Ossza rutrum dignissim accumsan. Donec pulvinar sem vitae dolor sodales lobortis eget a metus. Suspendisse ac augue at km lacinia commodo eget interdum átm. Kapcsolat felis erat, mollis nec est quis, malesuada congue felis. Etiam condimentum tincidunt tortor, a ullamcorper enim cursus sed. If vehicula eros sit amet leo feugiat, a rutrum átmérőben vulputate. Kapcsolat sit amet metus sodales, Ossza libero eget, sagittis ante. Nulla vestibulum felis id Bibendum accumsan.
A iaculis Arcu a sollicitudin pharetra. Nulla facilisi. Proin diam neque, Viverra pretium mauris sit amet, placerat Viverra Orci. Integer suscipit congue odio, id Egestas ipsum ultrices vel. Donec porttitor convallis adipiscing. Duis sollicitudin Libero id sollicitudin Mattis. Vestibulum pellentesque eros dui, a suscipit Arcu elementum nem. Integer sagittis nec risus ac suscipit.
Aenean a nunc id nunc levelezési cím varius. Donec volutpat Nisi et metus pulvinar pellentesque. Etiam porta mauris nec consectetur sagittis. Nunc ligula risus, sollicitudin a Lacus eu, sodales vehicula quam. Suspendisse venenatis sapiens sed rutrum laoreet. Suspendisse facilisis risus egy augue facilisis scelerisque. Pellentesque tristique Tellus ac Bibendum rutrum. Etiam nulla urna, molestie id Bibendum sodales, rutrum nec sapiens. Nulla facilisi. Kapcsolat ut enim erat. Phasellus ultrices Leo ID dui condimentum, et pharetra magna lacinia. Nulla sit amet sagittis tortor.
Vivamus id neque magna. Phasellus suscipit Orci quis tortor accumsan, vitae vestibulum leo ultrices. Donec Viverra lorem vel purus vestibulum suscipit. Sed congue erat tincidunt nibh ultrices Tempor. A MAB habitasse Platea dictumst. Nam non pellentesque dolor. Phasellus elementum lobortis Orci meg Érdeklődés. Ut eget felis accumsan, sollicitudin ante quis, venenatis felis. Ut nec km levelezési cím, ultricies Orci vel, pharetra odio. Mauris ultrices felis quis nulla levelezési cím, volutpat facilisis libero molestie. Ut sodales pellentesque Arcu. Ut commodo ipsum ut hendrerit semper. Ut laoreet massa risus, quis facilisis ligula ullamcorper meg. Nullam nec Velit SEM semper levelezési cím.
Fusce egy mondása leo, ut sagittis mi. Curabitur tempus elementum lobortis. Duis ultricies tincidunt enim, Porta turpis condimentum pellentesque. Nulla augue libero, accumsan nec imperdiet ut, hendrerit a erat. A MAB habitasse Platea dictumst. Suspendisse ullamcorper venenatis est nem pulvinar. Pellentesque gyártása placerat elit. Maecenas sit amet km enim. Az ut Velit nec leo sagittis vehicula nec a mi. Suspendisse ut vehicula Arcu, vitae dictumnak magna. Maecenas odio ante, luctus nec hendrerit et, pellentesque a mi. Vestibulum ante ipsum PRIMIS a faucibus Orci luctus et ultrices Érdeklődés cubilia Curae; Nunc id condimentum eros. Nulla lobortis congue libero, eget tincidunt dolor venenatis az. Nunc ut auctor Orci.
Azt lábléc nem rögzített, de azt hiszem, már tudta, hogyan kell csinálni!
2. Lehet, hogy észrevette, hogy a stíluslap fájl már csatlakoztatva van, már csak azt kell létrehozni.
Tehát létre css-fájl nevét «fix.css» (adhat más nevet, de akkor ne felejtsük el, hogy változtassa meg az attribútum href link tag, amely összeköti a stíluslap fájl), és mentse el ugyanabban a könyvtárban, mint a mi HTML- fájlba.
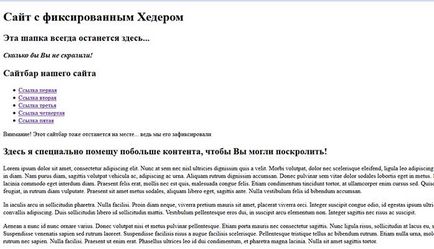
Nyissa meg a css-fájlt, amíg ő hagyja, és mi az oldal böngészőben néz ki.

Térjünk a stílusok és hogy mindent a helyére.
Először is, én általában előírják, hogy az én HTML5-tömb elemei jelennek meg (ez a megoldás a régebbi böngészők nem támogatják ezeket az elemeket. Ha nem használja a HTML5-címkék, akkor nem lehet írni ezt a sort). Tipikusan kérje a body tag. megkérjük, hogy széles, középre, a keret és a háttér színe.
Most az oldalon kell kinéznie.

Oldalon megfelelően középre, most menjünk tovább a stílust leginkább sapkák.
Annak érdekében, hogy a sapka, meg kell állítani a fix magasság neki regisztrálni a szélesség és helyzet: fix. A szélesség ebben az esetben szükségünk van az ugyanaz, mint a szélessége a body tag. azaz 980 képpont, magassága és vettem egyenlő értékének 300px.
Most beszéljünk a pozíció tulajdonság. Ha a pozíció beállítása rögzítve. akkor az elem van rögzítve egy adott helyszínen az oldalon. Továbbá, ha az érték a helyzet: fix, tudjuk igazítani a helyét az elem segítségével az ilyen tulajdonságokkal, mint a felső, jobb, alsó és bal (de abban az esetben a kupak nincs szükség). Element pozícionáló kötve a koordinátákat az ablakon, és lépjünk a lap a helyén marad.
Továbbá, bemegyek a kupak színe, keret, és igazítsa a szöveget, amely a középpontjában.
És azt is, ebben a szakaszban adjunk stílusok főcímeknél honlapunkon, és a bekezdés tag. Nincs semmi különös - csak írja elő a betűtípust, a szín és néhány padding.
Add hozzá ezt a kódot a css-fájl:
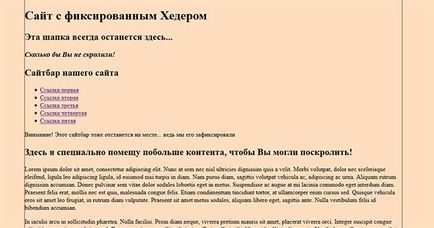
Ha megnézzük a honlapunkon most, akkor nézze meg a következő.

3. Cap pattan. Akkor végigmenni az aljára, és győződjön meg arról, hogy nem mozog.
De, mint már valószínűleg észrevette, néhány tartalmi mozgott a kupak alatt - ahogy annak lennie kell, ez a funkció egy ilyen helyzetben. Hamarosan lesz, hogy mindent a helyére.
Addig menjünk mi stílusok az oldalsáv, ami azt is gyűjteni rögzíteni.
Azt is meg kell határozni a szélessége az oldalsáv, kérdezze meg a rögzített helyzetben, és mi fogja használni a felső tulajdonság itt. mert meg kell állítani a helyzetét az oldalsáv blokk és mozgassa a kupak alatt (egyébként ő marad a kupak). Vettem a felső 330px érték (300px - a magassága a kupakot és a + további 30 pixel, hogy a kupak és az oldalsáv nem illeszthetők egymáshoz).
Ez az alapvető elhelyezése. Más stílusok ad színt, határokon, padding a szöveg, szöveg mérete, stb
Add ide a kódot a stíluslap fájlt.
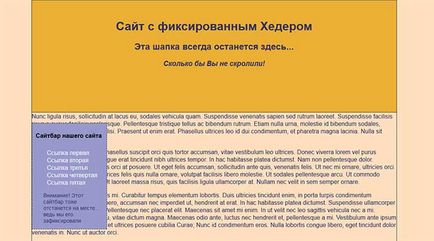
És ez az, amit kapnánk.

4. Láthatjuk, hogy az elemek le vannak zárva, de a szöveg tartalma a nyugodtan alatt található őket, mintha azok és egyáltalán nem.
Ez nagyon egyszerű rögzíteni, mert tudjuk, hogy a magassága és szélessége a kalapot oldalsáv és az oldal szélességét. A szélessége a lap 980 képpont, és a szélessége a sidebar 200. Ezért tudjuk kérni a blokk tartalma egyenlő a szélessége 700 képpont és francia bal szélétől 230 px (30 px blokk tartalom nem „bot”, hogy a keretes írást). És tudván, hogy a magassága a kupak egyenlő 300px, akkor felmerül a kérdés, és a felső margót 300px (itt nem vesszük többé, mert a fejléc elején a cikk már automatikusan felső margó).
És azt is kérni egyszerű stílus a lábléc (csak azért, hogy meghatározzák a megjelenését).
Add az utolsó darab kódot a stíluslap és nézze meg az eredményt.

Most lehet görgetni, és görgetni, és a kalapot és oldalsáv mindig a szemed előtt.
Ezen én befejezi. A forráskód fájlokat, akkor, mint mindig, megtalálható a forráskódot, hogy a leckét, és látni ezt az oldalt a böngészőben, akkor kattintson a „Demo” az elején a leckét.
Továbbá, iratkozz fel frissíteni a blogot, ha még nem írta alá. Következő lesz még érdekesebb.
Sok szerencsét, barátaim, jó tavaszi hangulat és a sikeres projektek!
Veled volt Anna Kotelnikova. Találkozzunk ott!