Egyesítése sejtek HTML-táblázatban vízszintesen és függőlegesen és colspan rowspan, html
Cellák egyesítése egy HTML-táblázatot vízszintesen

Ha tábla létrehozása HTML néha szükség van, hogy összekapcsolják a horizontális sejtek.
A HTML-táblázat az egyes sejtek korlátozott készlet címkék
HTML ötvözi a sejteket ki kell egészíteni a húr a sejtek kevesebb, mint a többi sorban, és adjunk attribútum colspan = „” a tag
Vegyünk egy egyszerű példát HTML-asztal két sort és két oszlopot (négy sejtek). A HTML-kód a következő:
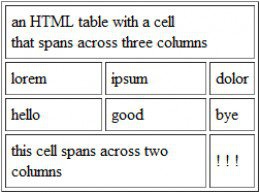
Továbbá, ha szeretné egyesíteni a két sejt a felső sorban, az attribútum colspan = "" az alábbiak szerint:
A sejt a felső sorban most ível két oszlopot. Mivel elfoglalja a tér két sejtek az első sorban csak egy td elemmel.
Lehetőség van, hogy végezzen unió HTML táblázat sejtek minden egyes területen bármely oszlopok száma. Az egyik hasznos alkalmazások összevonása a sejtek vízszintesen, hogy megteremtse táblázat fejlécét. Ha egy táblázat N oszlopa, helyezze az attribútum colspan = „N” az első cella a felső sorban, és távolítsa el a többi sejt ebben a sorban.
Cellák egyesítése egy HTML-táblázat függőleges: rowspan

Képesség rowspan = „” lehetővé teszi, hogy egyesíteni sejtek függőlegesen
Ha szeretné, hogy a sejt ível több sor, akkor adja a rowspan = „” jelet
Vegyünk egy egyszerű példát HTML-asztal négy sejtek elválasztott két sort és két oszlopot. HTML-kód:
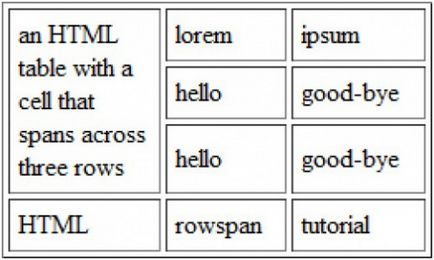
Ahhoz, hogy a HTML-táblázatban függőlegesen cellákat egyesíteni, add a felső sorban az első cellára attribútum rowspan = „2”. majd törölje az egyik a sejtek az alsó sorban. HTML-kód most így néz ki:
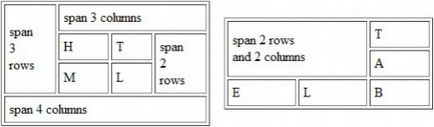
Akkor össze vízszintes és függőleges egyesítést sejtek egy tábla, ahogy az ábrán a bal oldalon. Egy cella akár tartalmazhat több sort és oszlopot, mint a jobb oldalon látható. HTML-kódot minden táblázat az alábbiak szerint:

Módszerek kombinálása rowspan és colspan hogy egyéni HTML-táblázatok és a sejtek, amelyek több sorok és oszlopok
Segítségével függőlegesen egyesített cellákat
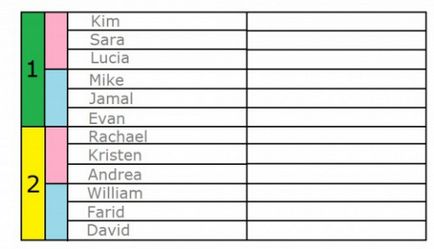
Cellák egyesítése függőleges HTML egy oszlopba lehet használni, ha azt szeretné, hogy hozzon létre egy címet egy csoportja vonalakkal szomszédos oszlopban. Az is segíthet, hogy osztja a csoport vonalak típusát.
Amikor adatszolgáltatásért a helyszínen táblázatos formában, annál jobban megszervezni az adatokat alcsoport az egyszerűbb felhasználók elemezni és feldolgozni. Térelválasztók segítenek elemezni a dolgokat hatékonyabban. is fel lehet használni, hogy színkódot az oszlopot, hogy még könnyebb vizuálisan azonosítani:

Translation cikkek «hogyan lehet kombinálni sejteket vízszintesen egy HTML táblázat ColSpan», «hogyan lehet kombinálni sejteket függőlegesen egy HTML táblázat: RowSpan» állítjuk elő a projekt csapat barátságos Web design tól Z-ig